기존의 html 만으로는 수동적인(정적인) web만 만들 수 있었습니다. 이를 극복하고자 사용자와 상호작용할 수 있는(동적인) web을 만들수 있도록하는 언어 JavaScript 가 등장했습니다.
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">위 코드의 해석 :
input 태그로 id값을 주고 type에 button을 줘서 버튼 형태를 만들게 된다.
value 로 "night"를 줘서 버튼 안의 text를 "night"로 채운다. onclick=" javascript로 써야함 "
해당 버튼을 클릭하면 " " 안의 javascript 코드가 실행된다. (위에서는 nightDayHandler(this) 함수 실행)

nightDayHandler(this) 를 풀어쓰면 document.querySelector('body') ~ 의 두 개의 line과 같습니다.
이 두개의 line이 실행되면 style=""의 css 코드가 바뀌게됩니다. 명시된 backgroundColor 와 color 가 바뀌게 됩니다.

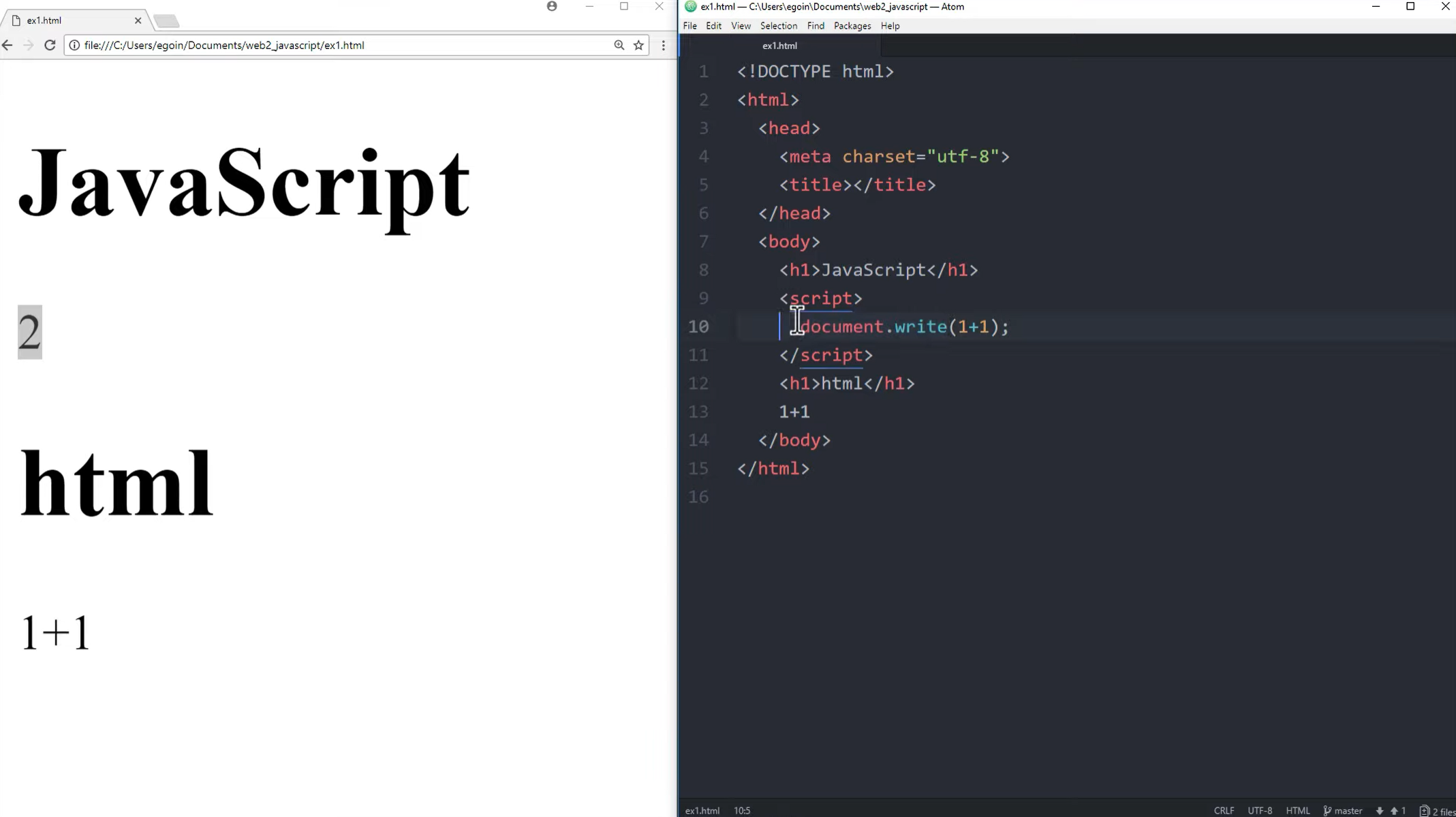
script 태그 : 컴퓨터에게 태그 사이의 코드가 html 이 아닌 javascript 임을 알려줍니다.
document.write(); 는 출력하는 부분입니다.

input 태그 안에 on~ 으로 시작하는 속성들이 event 를 나타냅니다.

크롬에서 (F12) or (우클릭 - 검사) 를 하면 개발자 모드로 진입합니다. 하단의 console 에서 javascript 의 코드를 작성하고 실행해볼 수 있습니다.
1. 따로 파일을 만들기 귀찮은 간단한 작업을 할 때 상당히 유용합니다.
2. 해당 web에 대해서 코드를 실행하는 것이기 때문에 어떠한 목적을 처리할 수 있습니다.(제비뽑기)
Console Open
- Windows / Linux: Ctrl+Shift+J
- Mac: Cmd+Opt+J
- 개발자 도구가 열린 상태: ESC
Console Clear
- clear() 입력
- Ctrl+L


문자 / 숫자는 엄연히 다릅니다. '1' / 1


특정 위치의 문자들을 모두 바꾸고 싶다면, 상수를 변수화 시켜서 변수에 대입만 시켜주면 되겠습니다.
(여기서 변수는 name)
프로그램 : 순서
프로그래밍 : 순서를 만드는 행위
프로그래머 : 순서를 만드는 사람
즉, javascript 는 html 과 달리 순서가 있어야 하기 때문에 프로그래밍 언어입니다.
동등 연산자는 대부분의 프로그래밍 언어와 달리 === 를 사용합니다.

위 조건식을 통해서 night - day 모드를 한가지 버튼으로 구현할 수 있었습니다.
13번 line 에서 value를 'day' 로 바꿔서 else 로 진입할 수 있도록 하였습니다.

기존의 doucument.querySelector('#night_day') 는 자신의 id 값을 가리키고 있었음 -> this 로 통일
기존의 doucument.querySelector(body) 를 -> var target 변수에 담아서 통일
------------------> 유지 보수가 훨씬 쉬워집니다.

querySelectorAll('a') 은 -> a 태그 전부를 배열에 저장합니다.

coworkers 배열에 push() / length 함수를 쓰는 예제입니다.
이 외에도 다양한 함수가 있다 -> javascript의 array의 속성과 함수 보기

배열의 원소들을 <li> 로 나열하고, 각각 링크를 걸어주는 예제입니다.
# 변수 type : var, let, const 차이점 5가지
1. 중복선언 가능 여부
2. 재할당 가능 여부
3. 변수 스코프 유효범위
4. 변수 호이스팅 방식
5. 전역객체 프로퍼티 여부
출처: https://curryyou.tistory.com/192 [카레유]

alist[i].style.color = 'blue'
alist[i].style.color = 'powderblue'
로 케이스를 나눠서 alist 의 color를 변경하는 예제였습니다.





.
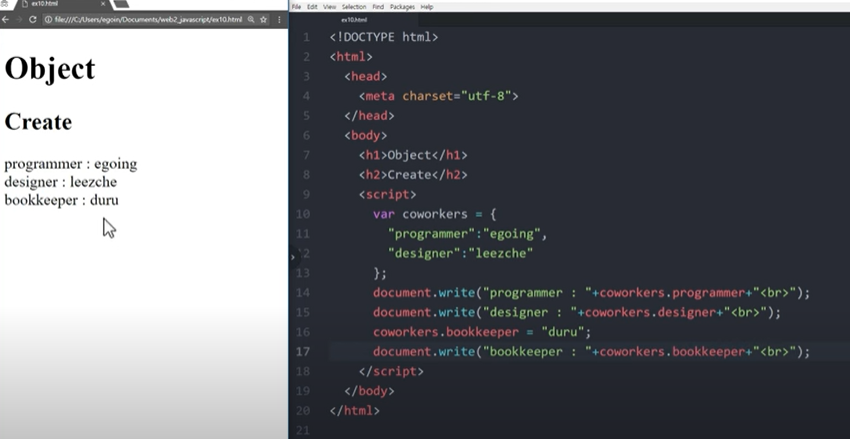
객체의 의미 -> 함수와 변수가 많아진 한계 상황에서, 서로 연관된 함수와 변수를 같은 이름으로 그룹핑하여 잘 정리정돈하기 위한 도구






web상의 해당 페이지에 포함시킨 파일을 보고싶다면, 개발자 모드에서 [Network] 를 보면 된다.
jQuery : js 에서 가장 중요한 라이브러리. 오래되었고 안정적인 라이브러리 (사용하면 생산성이 훨씬 높아짐)


User Interface는 사용자(User)입장에서 컴퓨터와 대화를 하는 접점(Interface)을 의미하며, 우리는 해당 접점(Interface)을 통해 화면에 "A"글자를 출력한다던지, 구글의 앱이 화면을 출력하는 특정한 결과를 얻는 것입니다
API(Application Programming Interface)란?
앞서 UI는 사용자(User)입장에서 대화를 위한 접점(Interface)를 의미한다고 하였습니다. 마찬가지로 API란 앱(Application Programming)입장에서의 대화를 위한 접점(Interface)라고 할 수 있습니다. App입장에서 누구랑 대화하고, 점점은 무엇인지 생소할 수 있습니다. App입장에서는 자신보다 상위에 있는 시스템(윈도우 운영체제)과 대화하고, 접점은 특정한 Code(함수)가 되게 됩니다.
'Web' 카테고리의 다른 글
| 효율적인 Docker 빌드: 캐시를 활용한 속도 개선 (0) | 2024.06.27 |
|---|---|
| WEB2 - CSS 핵심 정리 (by.생활코딩) (0) | 2022.01.20 |
| WEB1 - HTML & Internet 핵심 정리 (by.생활코딩) (0) | 2022.01.13 |